方法一:使用offsetTop
offsetTop方法为只读属性,它返回当前元素相对于其 offsetParent 元素的顶部内边距的距离。(说白了就是返回相对于其父元素的内边距的距离)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#parent {
position: relative;
width: 300px;
height: 300px;
border: 1px solid #000;
}
#sub {
width: 200px;
height: 200px;
border: 1px solid red;
margin: 50px auto;
}
</style>
</head>
<body>
<div id="parent">
<div id="sub"></div>
</div>
</body>
</html>

document.getElementById('sub').offsetTop // 50
方法二、使用节点的getBoundingClientRect方法
getBoundingClientRect方法获取元素的大小及其相对于视口的位置。
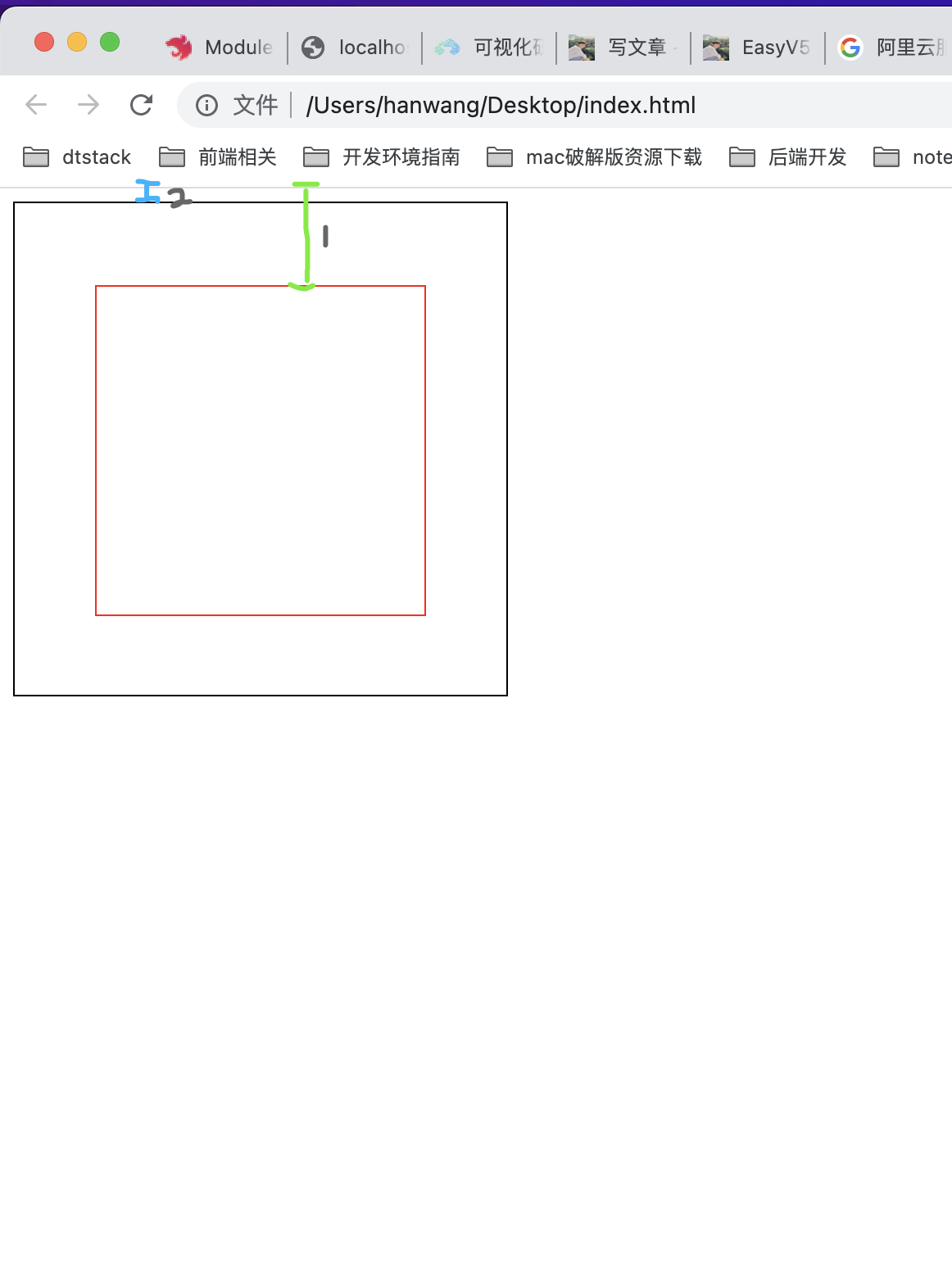
依旧采用上面的案例代码,实现思路是首先获取子元素相对于视窗的top值,然后获取父元素相对于视窗的top值,最后用子元素相对于视窗的top值减去父元素相对于视窗的top值就可以获得子元素相对于父元素的顶部距离了,如下图用1的距离减去2的距离就是子元素相对于父元素的顶部距离了
function getElementTop() {
const parent = document.getElementById("parent");
const sub = document.getElementById("sub");
const parentClient = parent.getBoundingClientRect();
const subClient = sub.getBoundingClientRect();
return parseInt(subClient.top - parentClient.top)
}
getElementTop(); // 51